またまた空いてしまいました。。。。いろいろとネタ書いていこうと思いますが、なかなかこちらの方まで手が回らないですわ~
さて、ここ最近になってようやく開発環境をSublimeText2に変えました。ドリームウィーバーからAptana3に変えてから1年、まあ、Aptanaには開発する限り特に問題ないのですがカスタマイズの点と起動が遅いのが気になりはじめ、ちまたでフィーバー中の恋するエディタSublimeTextに興味津々でございました。
使ってみて思ったのが初心者向きじゃないねってことです。カスタマイズ方法がチョット変わっている。プログラム書くようにコードを書き換えることでカスタマイズするようになっていていろいろなところで詰まったりしました。単純にブラウザ表示とかうまくできないし、FTPもプラグインで行えるなんて・・・・
しばらくは両方使っていたのですが、SublimeTextに乗り換えた決定点をご紹介します。
因みにSublimeTextを単独で使い始めて半年ほどになります。実際に使い始めたのは1年ぐらい前になります。
追記:
最近SublimeText3に乗り換えました。見た目はほとんど変わらないのに起動スピードが大幅にアップ。そして画像のプレビュー機能も追加されました。かなり良いですね。一応2と3の入る場所が違うので両方の混在が可能です。
スポンサーリンク
SublimeText2に乗り換えた機能

まず、第一にホットセーブ機能、これは保存し忘れると言うことが無くなるとってもすばらしい機能、どんなときにエディタを閉じてもその状態から何時でも始めることができるので、急に電源が落ちても、ソフトがフリーズしたり落ちても、またそこから始めることができます!!
これはイイ!

それから画面分割機能、なにげに2つのファイルを見比べながら作業することもあるのでとてもグッド
柔軟なカスタマイズ機能、かゆいところに手が届く、とっても助かっています。フォントの大きさやフォントの指定、行間、ルーラーの配置など細かいところまで設定できます!!
そしてパッケージ機能、必要な機能をダウンロードして追加していく。成長するエディタです。自動補完機能やIMEサポートなどいろいろなパッケージがあります。
さらにマルチカーソル、マルチセレクト、ショートカットの充実、さらにショートカットのカスタマイズも可能、いつもどおりのキーに変えることだってできます。
さらにさらにビジュアルにだってカスタマイズ可能です。テーマというものが配布されており自分の好きなテーマにすれば見た目もだいぶ変わります。環境しやすいテーマがよいですね。Phoenixにしていましたが最近Flatland Themeに変えてみました。かなりいいんです。
とてもすばらしいエディタなので私の設定などをご紹介します。一応メモ代わりに記録しておきます。
難点としましてはメニューが英語というところでしょうか?一応日本語対応プラグインもあるようですが、使っていくうちになれてしまいました。
ですので私は日本語にしておりません。Aptanaは日本語にしてましたが、どこで何を変えるというのがわかればそんなに難しい単語でもないのですぐにわかります。
SublimeText2の設定
Windows目線で書いておりますが、Macでもそんなに変わらないと思います。ショートカットキーとかは多少異なりますが・・・・
まずここのsublimeTex2サイト(SublimeTex3はこちら)からダウンロードします。インストールが終わったら起動させます。
単純にこれだけでエディタとしてはツカエルのですがちょこちょこと設定してカスタマイズしていきます。
主に設定方法としてはdefaultとuserというものがありdefaultはいじらないでそこで設定内容を見てuserに記述して保存するのが
一般的のようです。なぜかというのバージョアンアップしたときにdefaultの値が変わってしまうのです。
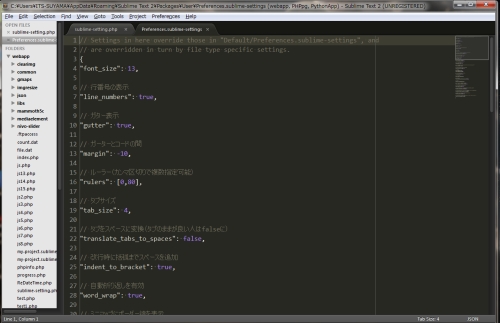
まずはエディタの設定です。
preferences->Settings-defaultは設定内容を見るだけにします。変更箇所をコピーして
preferences->Settings-Userを開いてここに書き換えます。

// フォントとサイズの指定(faceは書体、好きな書体を指定rictyなど) "font_face": "Consolas", "font_size": 14, // 行番号の表示 "line_numbers": true, // ガター表示 "gutter": true, // ガーターとコードの間 "margin": -10, // ルーラー(カンマ区切りで複数指定可能) "rulers": [0,80], // タブサイズ "tab_size": 4, // タブをスペースに変換(タブのままが良い人はfalseに) "translate_tabs_to_spaces": false, // 改行時に括弧までスペースを追加 "indent_to_bracket": true, // 自動折り返しを有効 "word_wrap": true, // ミニマップにボーダー線を表示 "draw_minimap_border": true, // フォーカス中の行をハイライト "highlight_line": true, // カーソルの表示方法、他に「smooth」「blick」「solid」「wide」など "caret_style": "phase", // 対応する山括弧(HTMLタグなど)の強調 "match_brackets_angle": true, // 行間指定 "line_padding_top": 0, "line_padding_bottom": 3, // ファイルの終端を行数より先にする "scroll_past_end": true, // スペースの表示 "draw_white_space": "all", // 空白の削除 "trim_trailing_white_space_on_save": true, // 文字コード "default_encoding": "UTF-8", // 文字エンコーディングを表示 "show_encoding":true, // 改行コードを表示 "show_line_endings":true, // オートコンプリートの選択をタブにします "auto_complete_commit_on_tab": false, // サイドバーのフォルダ名を太字にする "bold_folder_labels": true, // Emmetを有効にすると、日本語変換確定後に文字が消えるのを防ぐ "disable_formatted_linebreak": true, // Emmetを有効にすると、HTMLで「php」の展開が「」にならない問題の回避 "disabled_single_snippet_for_scopes": "", // 英語キーボード以外でEmmetを使う場合は「false」 "enable_emmet_keymap": false, // Vim任意のパッケージがここで無視するようにリストします。空にするとvimモード "ignored_packages":["Vintage"] //----ここからカラー・テーマPhoenix Darkの設定なのでパッケージからインストールした後に設定します。---- // カラースキーマ "color_scheme": "Packages/Color Scheme - Default/Monokai Bright.tmTheme", // テーマ "theme": "Phoenix Dark.sublime-theme", // テーマオプション設定 // テーマカラー "phoenix_color_blue": true, // 現在のタブをハイライト表示 "phoenix_highlight_current_tab": true, // サイドバーのツリーを大きく表示 "phoenix_sidebar_tree_large": true, "phoenix_dirty_bottom_bar_red": true, // 開いたフォルダーはカラー表示 "phoenix_color_expanded_folder": true, // タブは小さく表示 "phoenix_tabs_small": true, // タブの幅は自動 "phoenix_tabs_auto_width": true, //----ここまで----- // Flatlandテーマは下記のようなかんじで・・ "theme": "Flatland Dark.sublime-theme", "color_scheme": "Packages/Theme - Flatland/Flatland Monokai.tmTheme" // Seti_ST3のテーマは下記のように・・・ "theme": "Seti.sublime-theme", "color_scheme": "Packages/Seti_UI/Seti.tmTheme", "caret_extra_width": 2
上記設定しただけでもかなり使いやすくなっています。だけどだけどさらにさらに便利な機能があります。
まずはショートカットキーからご紹介します。
便利なショートカット(Windows版)
これは必須ですね。ショートカットだけでも便利な機能があります。マルチカーソル、マルチセレクト、ボックス選択(矩形選択)などなど、いろいろかまっていたらview->hide menuというのがあってクリックしたらメニューが消えて焦りました。alt + vでshow menuで復活します。
| 便利なショートカット(Windows版) | キー |
|---|---|
| コマンドパレット | Ctrl+P+@ |
| ファイル検索 行番号’:’ファンクション’@’、ID’#’ | Ctrl+P |
| 行検索 | Ctrl + G |
| ファンクション検索 | Ctrl + R |
| 文字列検索 | Ctrl + F |
| 詳細検索 | Ctrl + Shift + F |
| 文字検索・置換 | Ctrl + H |
| インクリメンタル検索 | Ctrl + I |
| マルチセレクト 押すたびに増える選択範囲 | Ctrl + D |
| マルチセレクト 一括 | Alt + F3 |
| 矩形選択 | Shift を押しながら、右クリックしドラッグで選択 |
| 行の削除 | Ctrl + Shift + K |
| 行の移動 | Ctrl + Shift + ↑、Ctrl + Shift + ↓ |
| 行のコピー | Ctrl + Shift + D |
| 行の選択 | Ctrl + L |
| 行のコメント | Ctrl + / |
| 保存 | Ctrl + S |
| ファイルに保存 | Ctrl + Shift + S |
| アルファベット大文字/小文字変換 | Ctrl + KU(大文字変換)Ctrl + KL(小文字変換) |
| 現在いる行をインデント | Ctrl+] |
| ブックマーク | Ctrl + F2(再度押すと解除)F2キーを押すと対象にジャンプ |
| ブックマークすべてクリア | Ctrl + shift + F2 |
| コンソール表示 | Ctrl + @ |
| サイドバー展開 | Ctrl + K, Ctrl + B |
| ウィンドウの分割 | Alt + Shift + 2(数字分だけ分割) |
| メニューを消したときの表示 | Alt |
| オートコンプリート機能を呼び出します | Ctrl + Space |
| カーソルのあるブロックの閉じ括弧 および開き括弧へ交互にジャンプします。 |
Ctrl + M |
| 最後に閉じたタブ(ファイル)を開きます。 | Ctrl + Shift + T |
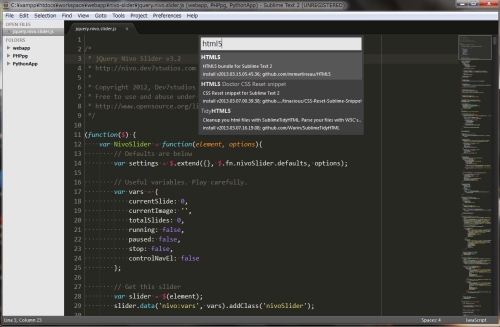
パッケージコントロールのインストール
SublimeTextの拡張機能とでもいいましょうか。このパッケージコントロールで自分で拡張可能なパッケージをインストールすることで自分用のエディタと変貌していきます。
パッケージコントロールをインストールタグ設定する場所view->show console
——–ここからSublimeText2用
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
——–ここまで
——–ここからSublimeText3用
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
——–ここまで
Package Controlのインストールタグはコチラにあります。バージョン3用もあります。
上記インストール後再起動してコマンドパレット(ctrl+shift+p)
から「install」入力してPackage Control: install Packageを選択して好きなパッケージをインストールができる



便利なパッケージプラグイン
下記のパッケージは私が入れているものです。結構メジャーなものばかりいれているつもりです。ご参考までに。
最近入れ直そうとしたらパッケージが入らないものがあります、その場合は検索してgithubにあるものを直接パッケージ
(Preferences-> browse packages..)の中に入れてSublimeTextを再起動してやると完了します。
例えばSublimeCodeIntelの場合はコチラからDonwload ZIPで解凍したものを入れる。
(masterという文字は削除)
あまり手動では入れない方が良いかもしれません、自動的にアップデートしないのでできるだけコマンドパレットからのインストールをオススメします。
| 便利なパッケージ | 説明 |
|---|---|
| HTML5 | HTML5の自動補完 |
| jQuery | jQueryの自動補完 |
| CSS Snippet | CSSの補完 |
| BracketHighlighter | 開始・終了のカッコの強調表示、デフォルトだと5000字まで しか範囲されていないため Preferences -> Package Settings -> Bracket Highlighter -> Bracket Settings – Userで {
"ignore_threshold": true // 範囲を限定しない
}
とするとページ全範囲になります。 |
| Phpcs | PHPの補完 |
| Theme-flatland | 現在の愛用テーマ |
| SideBarEnhancements | Side Barの拡張用 F12でブラウザ表示設定 フォルダ右クリックproject -> Edit Project PreviewURLs 設定
{
"C:/xampp/htdocs/workspace/":{
"url_testing":"http://localhost/workspace/",
"url_production":"https://php-fan.org/sample_code_demo/"
}
}
SublimeText3でF12キーはデフォルトでは「goto_definition」コマンドに
[
{ "keys": ["f10"],
"command": "side_bar_open_in_browser" ,
"args":{"paths":[], "type":"testing", "browser":""}
},
{ "keys": ["alt+f10"],
"command": "side_bar_open_in_browser",
"args":{"paths":[], "type":"production", "browser":""}
},
]
これでF10で起動します。 |
| LiveReload | ブラウザを自動更新する、別途Chrome、Firefox、Safariでエクステンションのインストール |
| LiveStyle | Emmet LiveStyleが使える。Chromeユーザーなら必須! ここを参照 |
| DocBlockr | Doc形式のブロックコメント挿入 /*でエンターで小さいブロックコメント/**とエンターで 大きいブロックコメント(関数前だと既存のコメントが出る) |
| ColorPicker | システム標準のカラーパレットを呼び出して挿入する。 (Ctrl+Shift+C) |
| Emmet | HTML,CSSの記述を高速化する「Zen-Codingプラグイン」の次期バージョン htmlの展開がデフォルトだとenなのでjaに変えるスニペット Preferences -> Package Settings -> Emmet -> Setting – User
{
"snippets": {
"variables": {
"lang": "ja"
}
}
}
|
| AutoFileName | ファイル名の補完、画像のheight属性width属性の順番で表示されるので逆にしたい場合は Preferences -> Settings – Userで "afn_insert_width_first": true を追記する |
| FindKeyConflicts |
ショートカットキーの重複チェック、コマンドパレットから |
| DataConverter | CSV、YAML、TABLE、SQLなどの変換 |
| OmniMarkupPreviewer | マークダウン(Markdown)形式文書を(Ctrl+Alt+O)でブラウザに表示 リアルタイムに変更可能 |
| Placehold.it Image Tag Generator | ダミー画像を配置、コマンドパレットからPlacehold.it: Insert Imageを 選択してサイズを選べば即座にダミー画像を入れることができます。 |
| LocalHistory |
ファイルの変更履歴管理、開いているファイル上で |
| Alignment | =、:をそろえる、スペースをタブにする Preferences -> Package Settings -> Alignment -> Settings – User
{
"alignment_chars": ["=",":"],
"mid_line_tabs":true,
}
範囲を選択してCtrl+Alt+A |
| Tag | 閉じタグ自動入力</と入力すると自動でタグを補完する |
| Terminal | ターミナルを起動させるCtrl + Shift + TでPowerShellが立ち上がる 設定でコマンドプロンプトに変えることができる |
| SmartDelete | Deleteでキャレット位置前後の余分なスペースを一発で削除する |
| ConvertToUTF8 | 文字コードの自動変換(shift-jis,euc-jpに対応) |
| All Autocomplete | 標準のオートコンプリートの機能強化版。マッチする文字列があればサジェストする。 |
| IMESupport | 日本語のインライン入力をサポートする |
|
SublimeLinter SublimeLinter-csslint SublimeLinter-jshint SublimeLinter-php |
JavaScript、CSS、PHP etc の構文チェックをする (javascriptの場合はnode.jsのインストールが必要) 設定:
{
"sublimelinter_executable_map": {
"php": "C:\\xampp\\php\\php.exe",
"javascript":"C:\\Program Files\\nodejs\\node.exe",
"css":"C:\\Program Files\\nodejs\\node.exe"
},
"sublimelinter_gutter_marks": true,
"sublimelinter_wrap_find": true,
"sublimelinter_delay": 0.5,
"jshint_options": {}
}
シンタックスをHTML5からPHPに変えると動作する場合があります。 |
| Search Stack Overflow | コマンドパレットでStackoverflow:search from inputで検索するか選択キーワードで 右クリックでstackoverflow searchで検索 |
| Nettuts+Fetch | ライブラリやファイルをダウンロードしさらに展開してくれる。 zipファイルを展開してくれるのでよく使うライブラリを記述しておけばとっても便利 Ctrl + Shift + PでFetch: Manageを選択、これに記述 {
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
},
"packages":
{
"_s": "https://github.com/Automattic/_s/archive/master.zip",
"animatecss": "https://github.com/daneden/animate.css/archive/master.zip",
"bootstrap": "https://github.com/twbs/bootstrap/archive/master.zip",
"bxslider": "https://github.com/stevenwanderski/bxslider/archive/master.zip",
"fontawesome": "https://github.com/FortAwesome/Font-Awesome/archive/master.zip",
"html5_boilerplate": "https://github.com/h5bp/html5-boilerplate/zipball/master",
"whirl": "https://github.com/jh3y/whirl/archive/master.zip",
"wordpress": "https://ja.wordpress.org/latest-ja.zip"
}
}
|
| SFTP | FTPサポート SFTPプラグイン設定
"type": "sftp", //sftpかftpを選択します。
"save_before_upload": true, //アップロード前に未保存のものを保存。
"upload_on_save": true, // 保存後に自動アップロード。
"sync_down_on_open": false,
"sync_skip_deletes": false,
"sync_same_age": true,
"confirm_downloads": false, //ファイルダウンロードするときの確認。
"confirm_sync": true, //接続するときに確認。
"confirm_overwrite_newer": false, // 新しいファイルを上書きするときの確認。
"host": "example.com", // サーバホスト名
"user": "username", // FTPユーザー名
//"password": "password", // ログインパスワード。記述していない場合毎回確認を行い
記述されている場合は自動でログイン。
//"port": "22", // ポート番号、デフォルトは22
"remote_path": "/example/path/", // リモートアップロードパス
"ignore_regexes": [
"\\.sublime-(project|workspace)", "sftp-config(-alt\\d?)?\\.json",
"sftp-settings\\.json", "/venv/", "\\.svn/", "\\.hg/", "\\.git/",
"\\.bzr", "_darcs", "CVS", "\\.DS_Store", "Thumbs\\.db", "desktop\\.ini"
], // アップロードしないファイル。正規表現で記述する。
"file_permissions": "664", // サーバ上でファイルを作成する際のパーミッション設定。
"dir_permissions": "775", // サーバ上でディレクトリを作成する際のパーミッション設定
//"extra_list_connections": 0,
"connect_timeout": 30, // タイムアウトまでの時間(単位:秒)。
//"keepalive": 120, // 接続を継続する時間。
"ftp_passive_mode": true, // パッシブモードで接続するか。
//"ftp_obey_passive_host": false,
//"ssh_key_file": "~/.ssh/id_rsa", // SFTPで接続する際の秘密鍵の場所。
//"sftp_flags": ["-F", "/path/to/ssh_config"],
//"preserve_modification_times": false,
//"remote_time_offset_in_hours": 0, // ローカルとサーバの時間差。
設定しない場合は自動決定される。
//"remote_encoding": "utf-8", // サーバーの文字エンコーディング
//"remote_locale": "C",
//"allow_config_upload": false,
|
ざっとこんな感じでご紹介しましたが、実際に使ってみるとまだまだ便利な機能が沢山です。
ぜひぜひSublimeTextで開発してみてはいかがでしょうか?無料で機能制限無しで使えますがもちろん有償ですよ。お試ししてみて
良かったら買ってみてはいかがでしょうか。私が買ったときより値上がりしてますね。秀丸エディタと同じぐらいの金額だったような気がしたんですが今みたら7000円ぐらいですかね。
現在はバージョン2.02ですがすでに3がベータ版で出ております。ベータでなくなった頃に3にしようかと思う今日この頃でございます。
追記:
すでに3に変えてから数ヶ月がたちました。少し不具合があったので乗り換えも渋っていましたが現在解消されてほとんど3で作業しております。本も発行されており自分なりにカスタマイズしてみてはいかがでしょうか?
2件のコメント