無料でしかも簡単!高機能!な開発環境をご紹介します。その名もKompoZerです。
ホームページ作りたいけどそんなにこったものを作らなくても良いとか個人的に作りたいレベルだとドリームウィーバーとかやAptanaなどは難しすぎます。
ちょっと低価格なホームページビルダーはお手頃価格だけど使いづらい印象があります。その他Bindとかもでていますが、今回はこちらのKompoZerをおすすめしたいと思います。
まずこの無料ソフトを使ってみてから慣れてきてから有料のソフトでもいいかと思います。
このソフトはある程度慣れた方でも十分に満足できるレベルだと思います。
個人的にはドリームウィーバーの簡易版といったところでしょうか。
スポンサーリンク
KompoZerのダウンロード
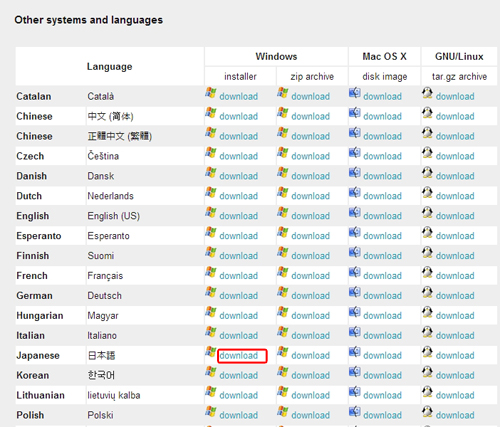
まずはKompoZerのサイトににアクセスします。⇒KompoZerダウンロード

ダウンロードページですが上記のところまでスクロールすると日本語のダウンロードするところがありますのでそこをクリックしてダウンロードします。

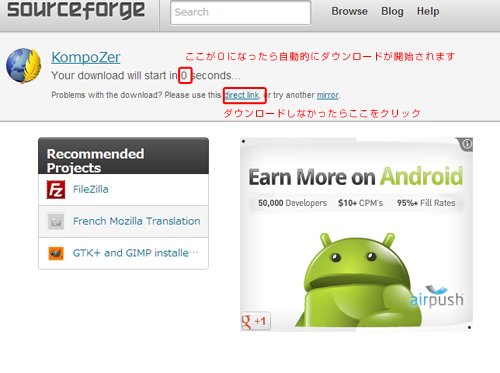
秒数がカウントされて0になると自動的にダウンロードが開始されます。ダウンロードされない場合は下のリンクをクリックするとダウンロードできます。
ダウンロードできたらインストーラーをクリックしてインストールを開始します。
基本的にそのまま次へ次へでいいです。最後にアイコンをデスクトップに表示のところだけチェックを入れておいたら便利です。
これでインストール完了しました!
KompoZer初期設定
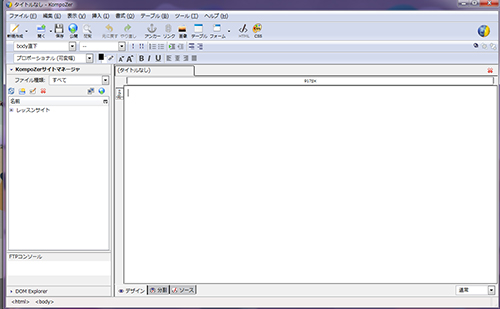
インストールが完了したら下記のような画面が表示されます。

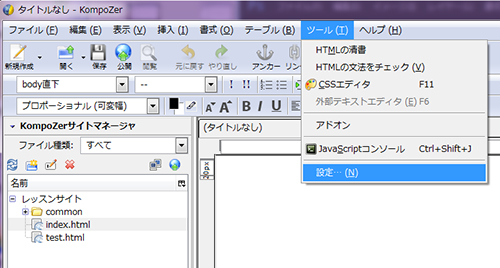
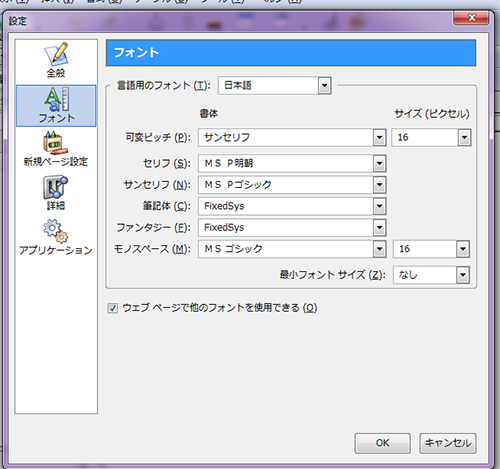
まずは環境設定を行います。ツールから設定を開きます。

フォントは私は下記のようにしてあります。というよりデフォルトです。

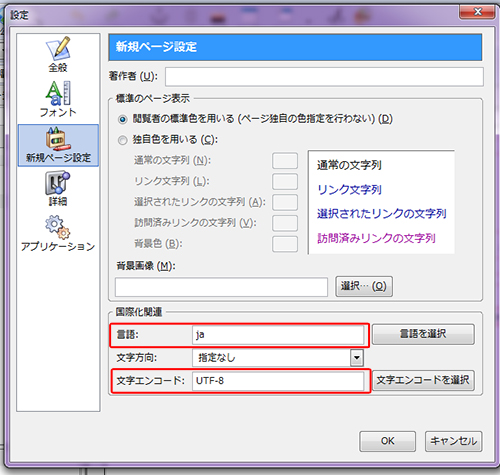
それから新規ページ設定では言語をjaにして文字エンコードをUTF-8にしました。最近のウェブサイトはほとんどがUTF-8になりつつあるのでShift-JISよりはコチラのほうがいいと思います。

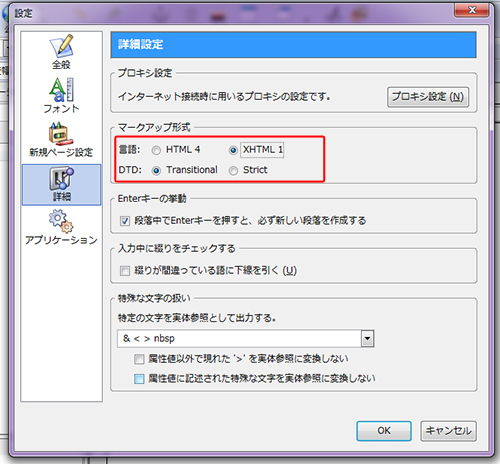
詳細では言語をXHTMLにしてDTDはTransitionalにしました。XHTMLがまだ主流ですね。最新のHTML5があるといいですけどね。

それでOKを押して設定完了です。
KompoZer使い方
まずはサンプルファイルをダウンロードしてみてください。⇒ダウンロード
解凍してマイドキュメントに入れてください。
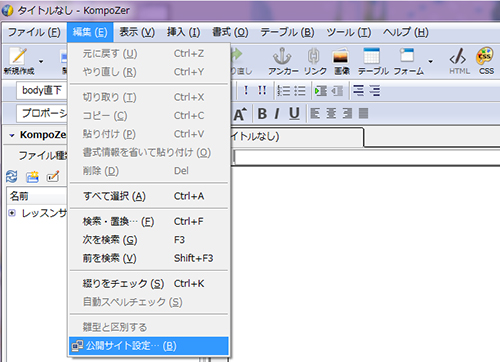
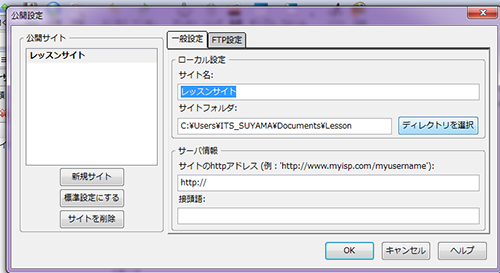
そしたらソフトの編集から公開設定をクリックします。

作成するサイト名を記入します。

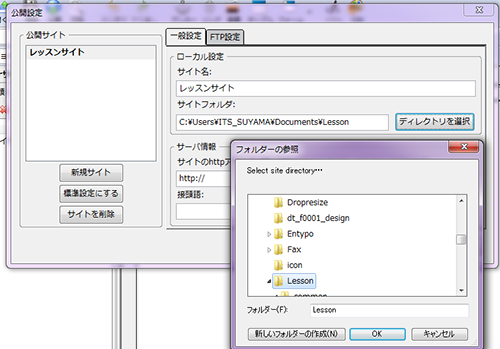
そして先程保存したディレクトリを指定します。

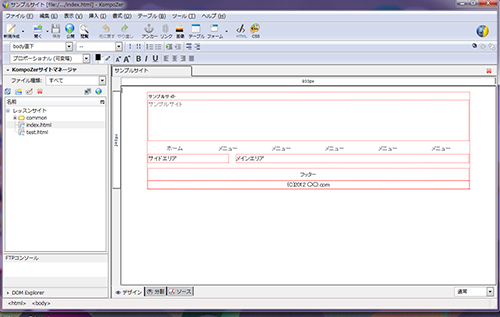
このような画面になっていると思います。右下のタブがデザイン、分割、コードタブにわかれていると思います。デザインで設定して細かいところはコードで修正するようにするといいでしょう。分割は上にデザイン下にコードを表示させると便利に使えます。早速画像を挿入してみましょう。

左側のサイトマネージャーの中にあるindex.htmlクリックして右に表示されるメインエリアのテキスト右側をクリックします。

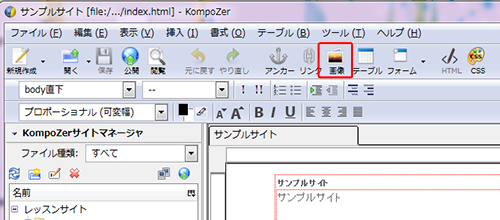
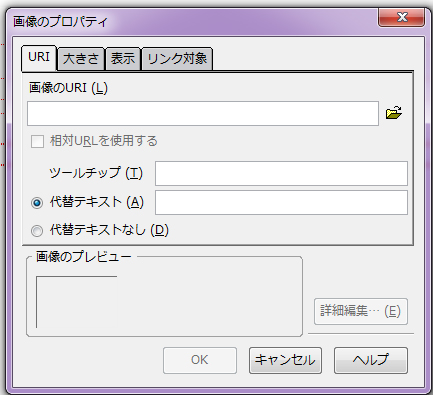
表示している画像ボタンを押してからcommon/imagesフォルダにある画像を選択してみましょう。
大きさ、表示タブにて詳しい設定ができますがとりあえずこのURI設定だけで表示させます。

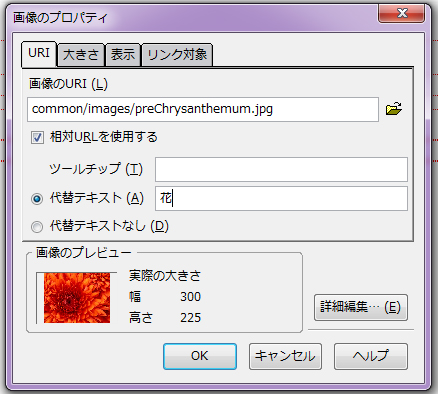
選択ボタンを押して画像を選択して、代替テキストを入力します。

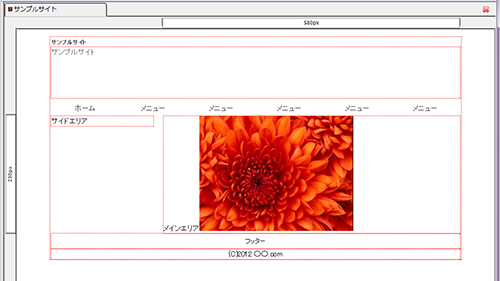
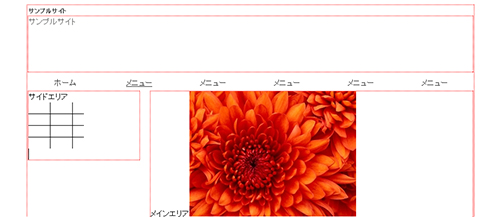
このように表示されればOKです。結構簡単にできましたよね。

リンクも簡単に出来ます。
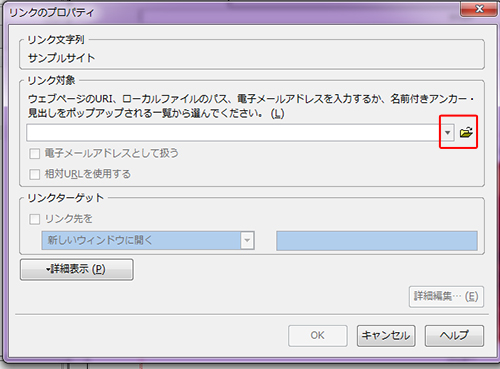
例えばサンプルサイトの文字を選択してそれからリンクボタンをクリックします。

そこでリンク先のファイルを選択すればリンク完了です!とても簡単ですね!

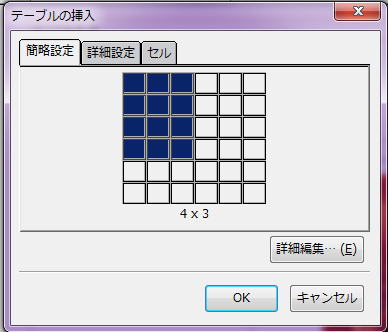
そして今度はサイドエリアのテキストの右をクリックします。そして画像ボタンの隣のテーブルボタンをクリックします。セルレイアウトをマウスの動く範囲で決定します。

このように直感的にテーブルが配置されます。詳細設定やセルタブでもっと詳しい設定ができますがとりあえずこんな感じにできます。そこに直接文字を入れたり幅を変えたりセルの数を変えたりすることができます。後に説明するCSSの設定とかで体裁などを整えることもできます。

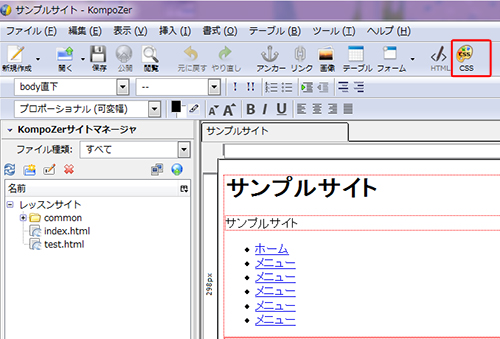
私が特にすごいなと思ったのがCSS(スタイルシート)の設定のところです。これはほとんどドリームウィーバーと同じじゃないかと思うぐらいよくできています。CSSボタンをクリックします。

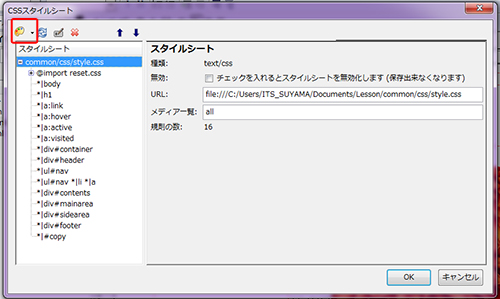
赤い四角のところをクリックします。

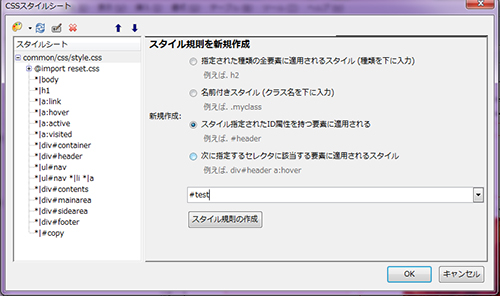
下記のような画面になります。新しくスタイルを作ります。testというID属性を作ります。
#testと入力してスタイル規則の作成をクリックします。

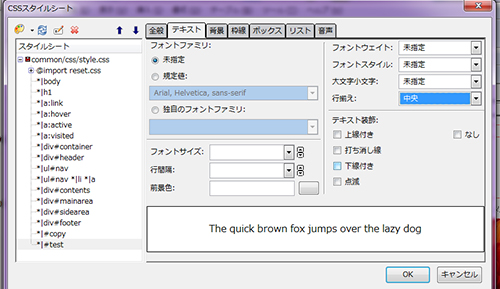
テキストタブをクリックして行揃えを中央にします。

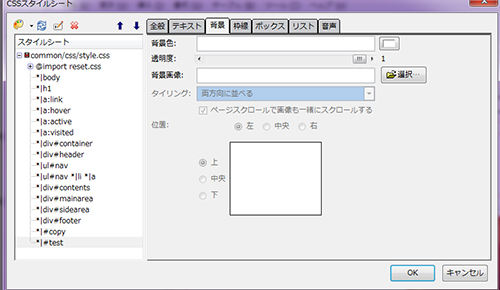
ここは背景設定です、画像を設定したり色を設定したりできます。今回は使いません。

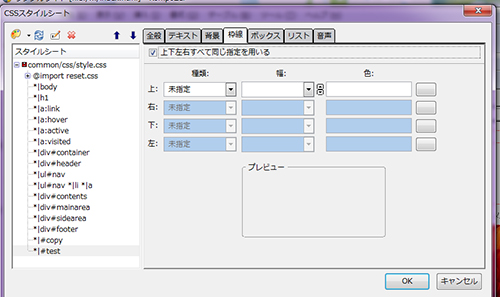
枠線の設定ができます。点線やドット線や二重線などや色や太さを設定することができます。
今回は使いません。

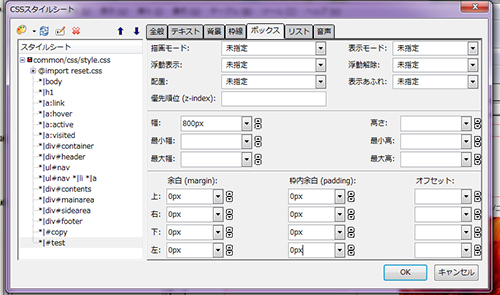
ボックス設定です。ここではボックスの大きさや高さ余白やマージン、そしてフロートなどの設定が出来ます。今回は幅を800pxにして余白・マージンを0pxにしました。

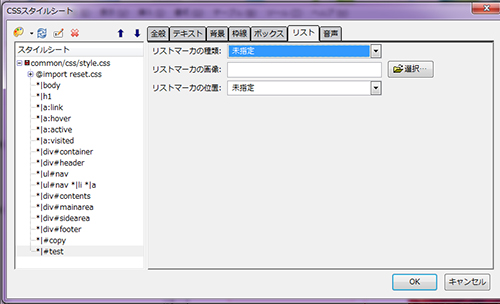
リストの設定です。リストの●の表示や非表示、番号を振ったり■にしたりすることができます。今回は使いません。

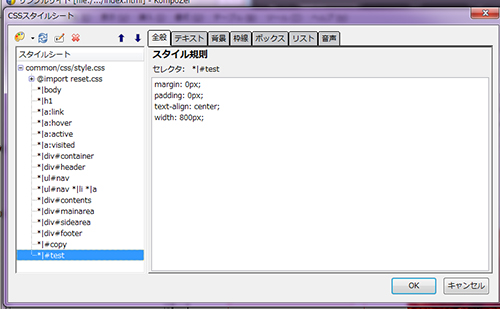
全般タブで先ほど設定したものが全てココに表示されます。OKボタンを押してから保存します。

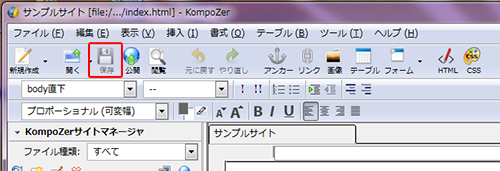
保存ボタンを押さないと保存されないので必ず保存するようにしてください。

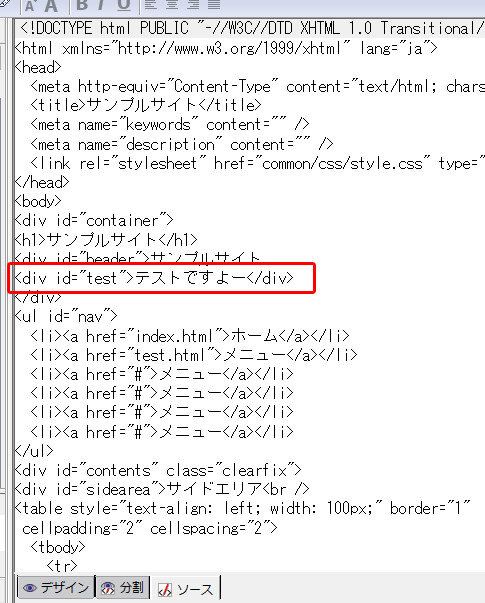
そしてコードにしてタグを打ち込みます。下記の通りに記述すると先ほど設定したスタイルが出来用されます。


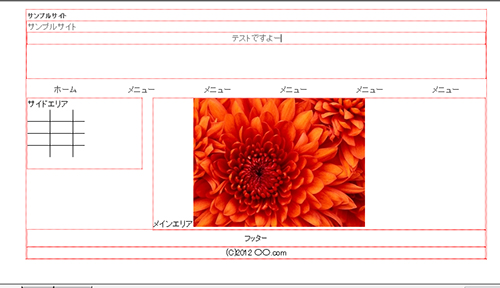
ブラウザで確認するには閲覧ボタンをクリックすればブラウザで確認できます。
あとはFTP設定をしてアップすれば完了です!!どうでしょうか?使いやすくありませんか?
そんなに項目も多くないのでわかりやすいと思います。
まだ他に機能はあるのですが概要はお分かりいただけたと思います。これ使いこなせば結構なサイトは作れますよ
因みに私はAptanaとドリームウィーバーを使っています。ある程度の規模のサイトになると蒸気のソフトでは物足りなくなってくるのです。ただこのソフトの存在を知ったのが最近なので私ならこれでがっつり鍛えてからドリームウィーバーに入るという流れを取るとおもいます。