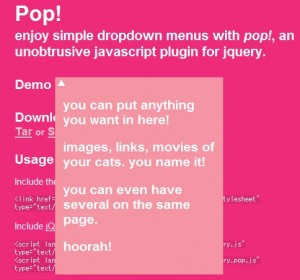
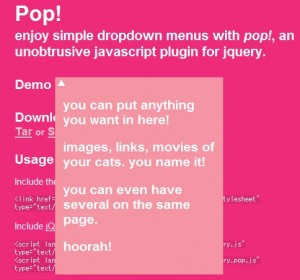
簡単にそしてスマートなポップアップを探していたら、結構良さそうな物が見つかりました。
こんな感じ!!

これjqueryなんですが設定は簡単!!
スポンサーリンク
必要なjsとcssを読み込んで、各自スタイルシートは設定して下さい。
このようにするだけです!!
かんた~~ん!!
あれこれお試しサンプルコード、実験してみましょう!
簡単にそしてスマートなポップアップを探していたら、結構良さそうな物が見つかりました。
こんな感じ!!

これjqueryなんですが設定は簡単!!
必要なjsとcssを読み込んで、各自スタイルシートは設定して下さい。
このようにするだけです!!
かんた~~ん!!