最近ふと思うことはjqueryやprototypeってすげーなって事。
昔のjavascriptってなんかうざい~~って感じなんだけど最近はAJAXやフレームワーク・ライブラリーの出現により華やかささえ感じますよ、ええ、そうですとも。うんうん!
なんかPHPが地味に感じてくる。。。。。。
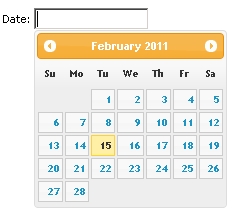
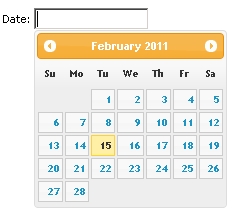
フォームの入力支援で日付などを入れるときにカレンダーがポップアップしてきて入力して値を入れるヤーツですよ。
うんうんあれあれ!

スポンサーリンク
あれこれお試しサンプルコード、実験してみましょう!
最近ふと思うことはjqueryやprototypeってすげーなって事。
昔のjavascriptってなんかうざい~~って感じなんだけど最近はAJAXやフレームワーク・ライブラリーの出現により華やかささえ感じますよ、ええ、そうですとも。うんうん!
なんかPHPが地味に感じてくる。。。。。。
フォームの入力支援で日付などを入れるときにカレンダーがポップアップしてきて入力して値を入れるヤーツですよ。
うんうんあれあれ!