ついにでましたね。バージョン4!Bootstrap4 アルファ版
今現在はアルファ版なのでもう少し変わるかと思いますが3との比較をしてみます。個人的にはだいぶ改善されていてとても良い感じだと思います。
3からの移行は2の時に比べるとだいぶスムーズに出来そうです。追加した機能や無くなった機能もありますが全体的には満足できる内容です。今後は4をメインに使っていこうと考えてます。3と比べてみました。以下感想と翻訳です。
スポンサーリンク
イントロダクション
イントロ部分では下記のように書かれています。すべてgoogle翻訳で訳していますので変なところもありますがご了承くださいませ。
あなたが高品質のHTMLを見つけるの内部では、CSS、およびJavaScriptはこれまで以上に簡単任意のプロジェクトを開始するようにします。
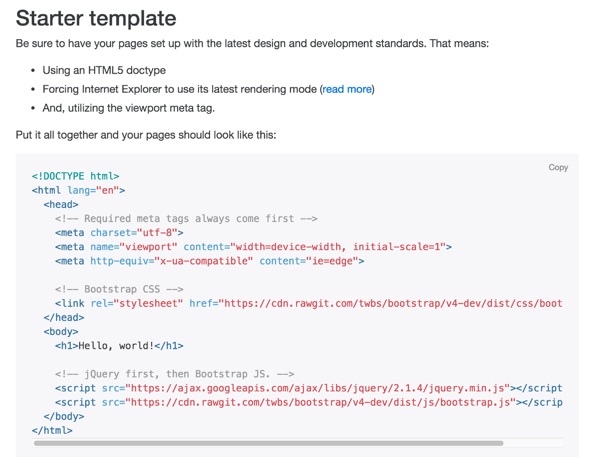
ここですぐにブートストラップCDNとテンプレートスターターページを開始する方法です。
良いですね。上記の文章から始まっています。
クイックスタート
MaxCDNで無料で提供ブートストラップCDNを使用します。パッケージマネージャを使用したり、ソースファイルをダウンロードする必要がありますか?
CSSをロードするために、他のすべてのスタイルシートの前に、
<head>の中にスタイルシートの<link>コピー&ペーストします。
<link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css">
右の終了</body>タグの前に、ページの終わり近くにJavaScriptのプラグインとjQueryを追加します。コードがそれに依存する最初のjQueryを配置してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script src="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/js/bootstrap.js"></script>
これがブートストラップサイトを構築する方法です。一般的なページ構造が不明であれば、例のページテンプレートの読み込みます。そして、それはたったこれだけでできます。

クイックスタートの読み込みを見ましたところtheme.cssなのがなくなっているので一つになった模様ですね。グラデーションかかったテーマファイルがなくなっているようです。
Box-sizing
まれに、それをオーバーライドする必要があり、次のようなものを使用します。
.selector-for-some-widget {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
上のコードでは、ネストされた要素はすべて、(:before:afterを経由して生成されたコンテンツを含む)その.selector-for-some-widgetの指定されたボックス・サイズを継承します。
box-sizingを採用しているようです。確かにいろいろなところに使われています。
Normalize.css
rebootとは何でしょうか?独自の新しいベースCSSのことかもしれません。
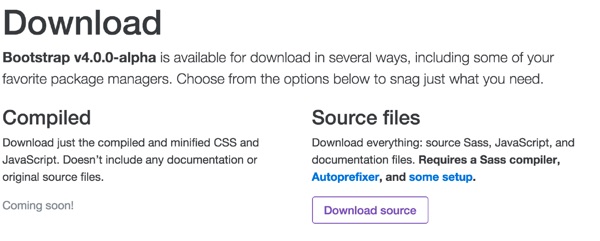
Download

現在はダウンロードはソースファイル一式のみになっています。他はまだありません。
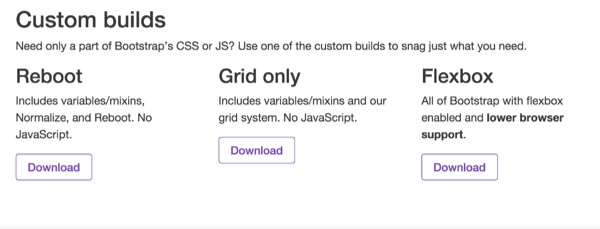
カスタムビルド

ダウンロード項目に3パターンのカスタムがあります。どんな感じなのか気になるところです。
Reboot:変数/ミックスイン、ノーマライズ、およびリブートが含まれています。JavaScriptありません。
Grid only:変数/ミックスインと当社のグリッド・システムが含まれています。JavaScriptのありません
Flexbox:ブートストラップのすべてのフレキシボックス有効になっており、下側のブラウザをサポートしました。
Browsers and devices
ブートストラップは、最新のブラウザやデバイス、およびいくつかの古いものを幅広くサポートしています。これは以下の正確なものだけでなく、バグの詳細情報を参照してください。
サポートブラウザ

モバイルブラウザに関しましてはOpera以外はすべて対応ということになっています。デスクトップブラウザはほぼすべて対応。SafariのWindows版が未対応ということです。IE9の部分対応ということになっています。いくつかのCSS3プロパティとHTML5の要素が完全にサポートされていないようです。IE8は未対応ということになっており、対応する場合はバージョン3を使ってねと言うことです。たしか3も部分対応なのでカスタマイズして対応するしかなかった気がします。

IE Compatibility modes
<meta>ページ内のタグ:
<meta http-equiv="X-UA-Compatible" content="IE=edge">

このタグは、Internet Explorerのサポートされている各バージョンで可能な限り最高のレンダリングを確実にするために必須のようです。今後はこのタグも記述していくことになりそうです。
カスタムオプション
Sassファイルでカスタマイズのようです。(_variables.scss)以前はlessだったのですが時代の流れでしょうか。
Flexbox
ついにFlexbox採用されたようですね。近々には採用されるとは思っておりました。
ビルドツール

ビルドツールGrunt推奨のようですがGulpでも出来そうですね。
ベストプラクティス
我々は、設計と環境の数で動作するようにブートストラップを開発しました。ここで私たちが取り組んで、それを自分自身を使用しての年から収集してきたベストプラクティスをいくつか紹介します。とありますがまだ作成中のようです。
概要
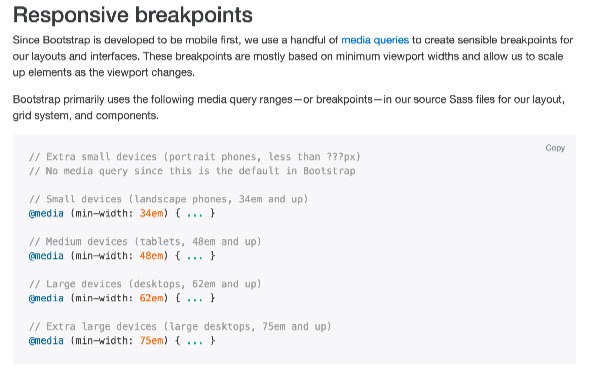
ブレークポイント
主に使用してブートストラップ次のメディアクエリーは、範囲-またはブレークポイントインわれわれの情報源私たちのレイアウトのサスファイル、グリッドシステム、およびコンポーネント。

メディアクエリーの単位がpxからemに変更されています。サイズも増えていますね。xs、sm、md、lg、xl、実際はxsとsmの間が狭まっているという感じでしょうか。pxでいえば768pxから544pxに変わっています。デフォルトが16pxに増えていますのでxsが0-543pxまで、smが544-767pxまで、mdが768-991px、lgが992-1199pxまで、xlが1200px~というサイズです。
グリッドシステム

グリッドシステムに関しては同じですね。remがデフォルト単位のようです。そしてサイズも1つ大きい物が増えています。
メディアオブジェクト
こちらも以前のままです。ただしフレキシボックスモードを有効にすると、可能な限り、メディアオブジェクトは、フレックススタイルを使用するそうなんですが、いったいどういうことなんだろう?
Responsive utilities
限定的にこれらを使用して、同じサイトの完全に異なるバージョンを作成しないようにしてください。その代わりに、各デバイスのプレゼンテーションを補完するためにそれらを使用しています。

ここで追加しました。.hidden-md-upや.hidden-md-downというサイズ以上という項目が追加されましたが、逆にvisibleは無くなったようですね。
コンテンツ
Typography、Code、ImagesはそれほどかわりなくTablesに機能追加されています。



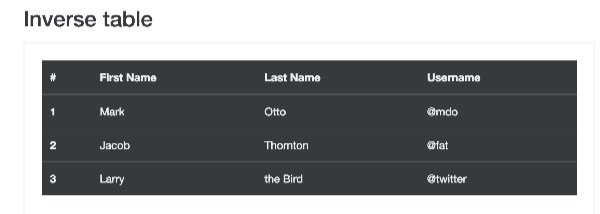
Inverse tableクラスを追加すると中の色が黒で文字が白になります。thead-inverseクラスでtheadの中が黒で文字が白というテーブルヘッダ的に使われやすいです。それからReflowというクラスでいままでは100%の幅が文字列のある幅しか表示しなくなりました。文字数が少ないテーブルには良いかもしれませんね。

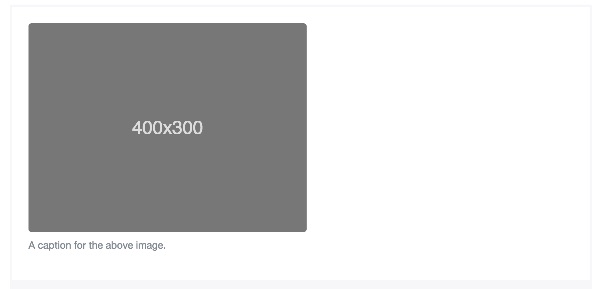
それからイメージキャプションの機能が追加されました。画像下にキャプションが入ります。これも良いですね。
コンポーネント
ボタン

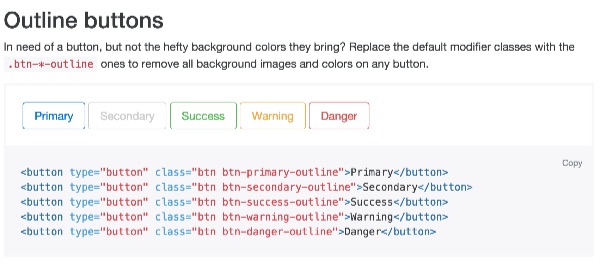
ボタンの色が若干明るくなった気がします。defaultがsecondaryに変更された模様です。それからbtn-*-outlineというクラスが追加されて色が反転するような感じのボタンです。枠と文字だけ色がついて中身は白です。そのほかButton group、Button dropdownは特に変わりなしです。
フォーム

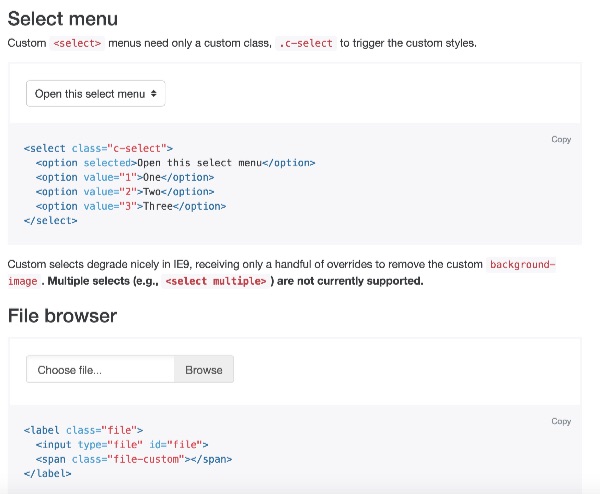
フォームに若干の変更がありました。fieldsetにform-groupが推奨なのでしょうか、divでも可能のようです。input file用のクラス.form-control-fileも追加されています。help-blockのかわりにtext-mutedに変更されています。それからカスタムフォームという機能が追加され。チェックボックス、ラジオボタン、セレクトメニュー、ファイルブラウザがかっこよくスタイルされています。良いですね。
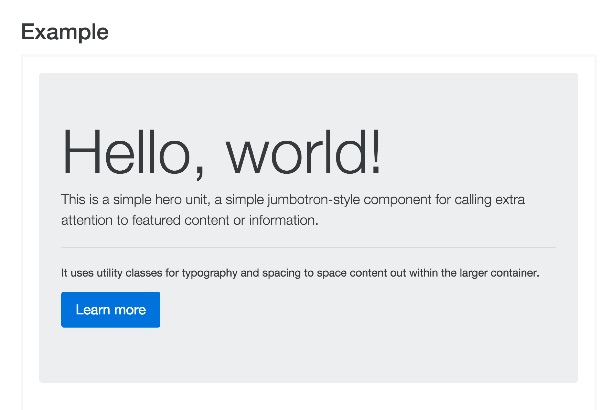
Jumbotron

サイト上でのマーケティングメッセージを表示する場所。こちらの見出しの機能は若干変更されています。displayクラスがサイズ変更の役割を行います。
Labels

BadgesはLabelsに統合された形になりました。.label-pillクラスで代用されています。
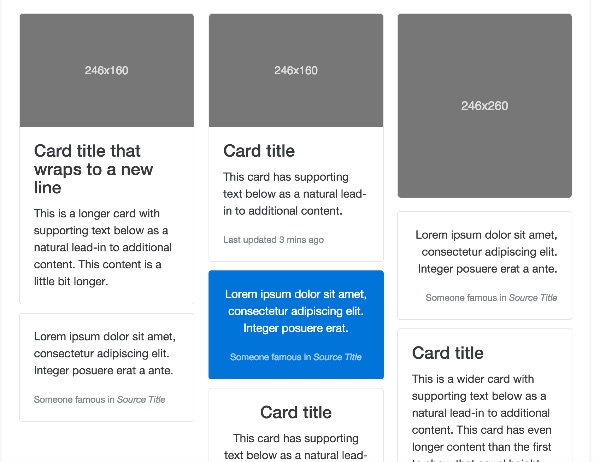
Cards
あなたがブートストラップ3に精通している場合、カードは私たちの古いパネル、ウェルズ、およびサムネイルを交換してください。これらのコンポーネントと同様の機能は、カードの修飾子クラスとして利用可能です。

こちらが目玉機能ですね。パネルとウェルズとサムネイル機能をばっさりと切り捨てました。とはいっても代替え可能ということなのでコチラの機能を使っていくことにしましょう。これはかなり使い勝手が良いです。
その他


Navs、Navbar、Breadcrumb、Pagination、Progress、List group、Modal、Scrollspy、Tooltips、Popovers、Collapse、Carouselの細かい変更はありますが大まか同じです。そしてMargin、Paddingクラスが追加されました。これは欲しかったクラスです。
変更点まとめ
・ソースのCSSファイルのSCSSへLESSからスイッチ。
・主なCSSの単位としてpxからremに。
・メディアクエリは、pxからem
・グローバルフォントサイズは14から16pxにまで増加。
・〜480px以下とするための新しいグリッド層が追加。
・パネル、サムネイル、ウェルズの代わりに、カードを利用する。
・Glyphiconsアイコンフォントを落としました。
・jQueryプラグインAffixを外しました。position: stickyを使用推奨。
・ブートストラップのノンレスポンシブの使用はサポートされなくなりました。
・完全にpage-headerクラスを落としました。
というところでしょうか?アイコンフォントが別の物になるのでしょうか?これもまだ分かりませんね。だいぶHTML5に準拠した形になった来た気がします。
ますます使いやすくなってきている感じはありますね。
以上参考になればと思います。今後もコチラの記事にアップデート情報を記述していきます。