今回はフォトショップの自動ツールの話です。
最近PHPの話していないですね。。。。。すいません、作業で忘れてたことや覚えておかなきゃらないことを記しているんでPHPばかり書いていたいのですがそうも行かないものでして、タイトル変えろよってお声が聞こえてきそうですが。。。まあ、メインPHPということで。
スポンサーリンク
何ヶ月に一回は大量の画像をリサイズしないといけないことがありまして、それでフォトショップで作業していることが多いのでそのままフォトショップでできないかなと調べていたらドロップレットという作業をすれば簡単に連続処理ができることを発見しました。
だけどあんまり使わないので、すぐ忘れてしまって思い出すのに時間がかかったので一応自己確認用に作っておきます。
因みにドロップレットは簡単なんですが、バッチ処理に比べると作業枚数があまり多くできないですね。
はじめにドロップレットから説明します。
まずフォトショップを立ち上げてリサイズする画像を開きます。

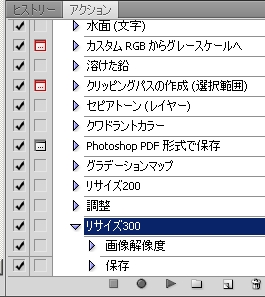
そしてアクションを追加します。300pxにリサイズするので名前をリサイズ300にしました。

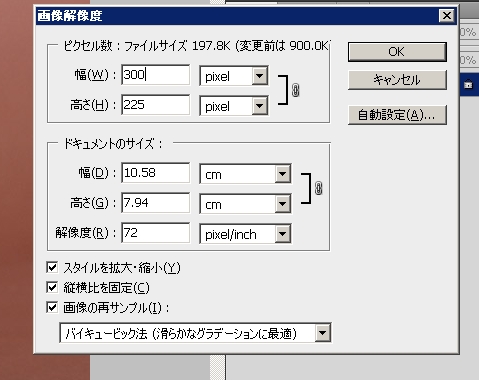
そしてメニューのイメージ->解像度を選択して解像度を変更します。
300pxにします。

そしてデスクトップにリサイズ用フォルダを作っておきそこに別名保存で保存します。ここでアクションを停止します。

それからドロップレット出力します。
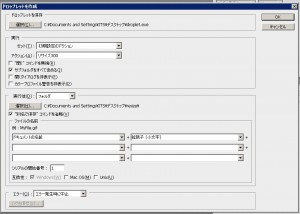
ファイル->自動処理->ドロップレット作成を選択します。
ドロップレットの設定画面です。
作成したアクションを選択してリサイズしたあとのフォルダを選択してドロップレットを保存します。

あとはフォルダごと直接ドロップレットのアイコンにドラッグすればOKです!
自動的にすべてのファイルがリサイズされてリサイズフォルダに入ります。
直感的にできて簡単ですね。でもメモリ消費が激しいのか時々枚数が多いとエラーが出ます。
そこでバッチ処理
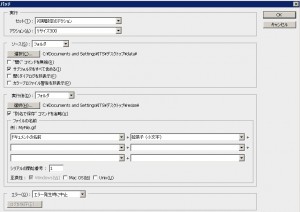
やり方は基本的に同じなんですが、バッチ処理の場合はフォルダからフォルダへ処理するので予め元データのフォルダとリサイズフォルダを指定してやる必要があります。ファイル->自動処理->バッチで設定画面が表示されます。
そしてOKクリックすれば自動的に元データに入っている画像をリサイズしてリサイズフォルダに保存されます。
150枚ぐらいは一気にやっても大丈夫でした。
ドロップレットは50枚できなかったり100枚でできたりとメモリ消費が激しいのかよくわからないです。
因みに私が使っているバージョンはCS4です。
参考になれば幸いです。