ちょっと便利なプラグインInfinite Scrollのご紹介です。
FirefoxのアドオンのAutoPagerのようなものですね。
ページングの機能をスクロールごとに分ける感じですかね。
下にしクロールするだけで次のページが見れてしまうというもの。
個人的にはわざわざプラグインにしなくても良いかなと思ったのですが使ってみると意外に便利だなと思ったのでご紹介いたします。
スポンサーリンク
Infinite Scrollインストールと設定
コチラのサイトからダウンロードします。⇒Infinite Scroll
もしくはワードプレスのプラグインの新規追加で検索してインストールしても可能です。
インストールできたら設定を行います。

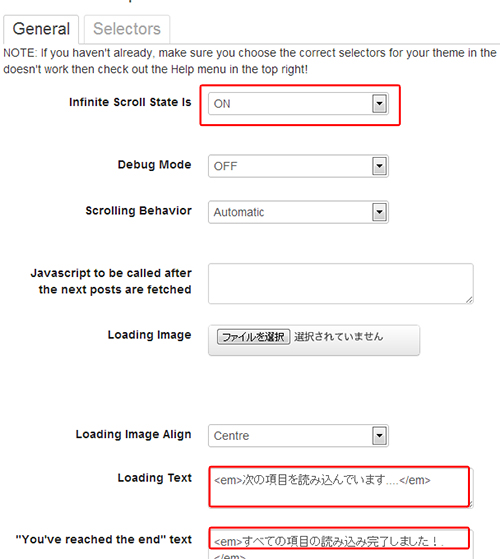
Generalタブの一番上のInfinite Scroll State isはONにします。
それからLoading Textはそのままでも良いですがわかりやすく日本語にしました。
You’ve reached the end textも日本語にしました。
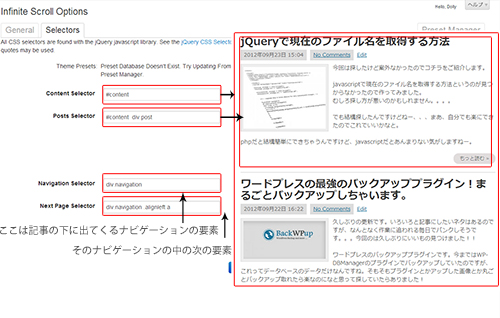
次にSelectorsタブをクリックします。

Content Selectorはすべての記事を囲っている要素で、Posts Selectorが記事の要素を記述します。
そしてNavigation Selectorがページング機能の要素、Next Page Selectorが次の記事の要素を記述します。以上で設定は完了!コチラのブログ記事も設定してあるのでご確認いただけると思いますので参考になれば幸いです。